Interaction Designer
As an Interaction Designer, you play an important part of making sure a service or website is accessible.
Making screens and interactions simple makes things easier for everybody. Overcomplicated designs or using inaccessible design patterns can have a knock-on effect when it’s time for developers to code up your designs.
If you want to see how your designs test with assistive software, you can use our assistive software testing templates
Things to consider as an Interaction Designer
1 thing per page
If you need to ask questions in your service, always start with 1 thing per page rather than using multiple fields and conditional reveals.
Use the GOV.UK design pattern for question pages.
Keeping the content of pages simple is one of the easiest ways to make them accessible. 1 thing per page is less disorientating for users and reduces the cognitive load.
Read more about 1 thing per page .
Alternative text for non-text content
If an image is purely decorative then you do not need to provide alternative text (also known as “alt text”), but if it adds context to the content or additional information, then it should have a description.
If you’re using icons or logos, you may have to consider alternative text.
You should work with a content designer to make sure the content is clear and simple.
Avoid dynamic content
Dynamic content can cause a lot of accessibility issues because. For example, a pop-up must be announced to a screen reader. The keyboard focus must not leave the pop-up and there must be a way to close it without the use of a mouse. That is a lot more work to design and build to be accessible.
If the content of a page must change dynamically, such as a pop-up or using live data, you must announce the changes to a screen reader.
Work with a frontend developer to make sure that dynamic content is announced using the right aria attributes.
Conditionally revealing content
When conditionally revealing content, do not nest multiple reveals inside one another. This can very quickly become disorientating. If you must use conditional reveals, keep them simple like the example given on the Radio Button Component .
Conditional revealing content can also create scenarios where the heading of the page loses it’s context. If you must use conditional reveals make sure that the fields all still make sense in the context of the H1.
Do not rely on sensory characteristics
Do not design anything which relies solely on one of your senses. For example, “The button on the left” implies that the user can see and can decipher left from right. In reality, they could be blind and using a screen reader so cannot know which button you are referring to.
Another example is “Use the green button for yes and the red button for no”. If your user is red/green colour blind then both buttons may look the same.
For any content, make sure there is more than 1 way to obtain the information. If it’s an image, provide alternative text. If it’s audio, provide a transcript. If it’s a video, provide subtitles etc.
Hidden content
Try to avoid hidden content. If content is needed it should be on the page. When we hide content away in collapsible components it’s often because we have not done a very good job of explaining something, or we are trying to put too much content on the page.
The GOV.UK Accordion component has accessibility issues. The headings are styled to look like links but they behave like buttons. This fails WCAG 4.1.2 Name, Role, Value.
There is also a lot of research that suggests if you hide content the user is likely to miss it completely.
Labels and instructions
For anything which requires a user input a label must be provided.
Every label should describe what is expected in the input. Keep labels simple at first and only include hint text or additional instructions if your user research shows there is a need for it. You can read more about hint text in the GOV.UK Design System.
There are some examples of inputs without labels such as the Search field at the top of the GOV.UK site. These will still need descriptive labels, even if they’re not visible on the screen.
For example:
<input type=”search” id=”search” class=”govuk-input” … />
Link text
For any link, remove everything else on the page and make sure it still makes sense. For example “Change” is not clear when you view it in isolation, but “Change bank details” is.
If you need to, you can use visually hidden text to add context to a link. This is text which is still read out by a screen reader but cannot be seen on the screen. For example:
<a href="#">
Change <span class="govuk-visually-hidden">bank details</span>
</a>Never use a link which tells the user to “Click here”. The word “click” makes an assumption that a mouse is being used, but the user could be using a keyboard or some form of assistive technology.
Logical reading order
The most obvious way to do this is to keep pages simple and make them read top to bottom.
You should not use columns or complex layouts. If you cannot avoid this, make sure that the reading order is still logical and that it still makes sense reading it top to bottom on a mobile device.
Links and form elements should also follow a logical order when using the tab key. If you tab through the page and the focus is missing or moves around the screen in an unpredictable way, this will fail WCAG 2.2.
Minimise visual stimulus
The design should be simple and free from unnecessary visuals.
Before using icons and images there should be clear evidence from your user research that they are needed. We shouldn’t be trying to make things look cool or modern at the expense of making things simple.
Start with existing patterns and components
When designing a new service, always start with what is available already. Check the GOV.UK Design System and the DWP Design System before designing anything new because those patterns and components have already been researched and tested to make sure they’re accessible.
If you design anything new, your team will have to do all of the user research and accessibility assurance work to make sure that it is meeting the needs of your users and the accessibility standards.
If your service is only for staff or if won’t be GOV.UK branded, it is still recommended to use the GOV.UK Design System and its unbranded layout. You will still get the benefits of the accessibility work that has gone into it. For example resizing the screen, the line spacing and the components.
Unique headings
Every page should have a unique heading. Do not have multiple pages with the same vague H1, for example: “Your details”.
Think about the journey as a whole. Consider the page that came before and the one that comes after.
For example, if all the pages in an online form have the same heading, an assistive software user may not know which page they are on and if they have completed all of the form.
Use of columns
The use of columns should be carefully considered. If you need to have a sidebar, consider how it might be for users who are blind or who use a screen magnifier. Will they be able to find it easily?
When using a sidebar, consider how it will work on a screen reader, or on a mobile device when all the content reflows. Should the sidebar or the content be displayed first? And if the sidebar is repeated on multiple pages have you considered a way to skip over it?
Use of links and buttons
Links are often styled to look like buttons, but this can make things difficult for people who use speech recognition software. It can also make it difficult for users to know what to expect when they click on both of these elements.
As a general rule of thumb, a link should just navigate between pages and buttons should interact with data. Ask yourself; “if I click this button, am I submitting a form or deleting a record?” And if the answer is no, then it probably should be a link.
If you do need buttons, don’t use more than one green button per page. The green button should be the primary action. Any secondary actions should use grey buttons. Destructive actions such as deleting a record should be red.
You can read more about buttons in the GOV.UK Design System.
If you absolutely must style a link to look like a button, then make sure it is assigned the role of button. An example of this is the Start Button component.
Use sufficient colour contrast
Make sure the colour contrast is sufficient between text and surrounding elements. It should be 4.5:1 for normal text or 3:1 for large text.
Large text is anything over 18pt, or bold text which is larger than 14pt.
Normal text is anything under 18pt and is not bold.
Don’t use a font size less than 14pt. You can read more about font sizes in the GOV.UK Design System.
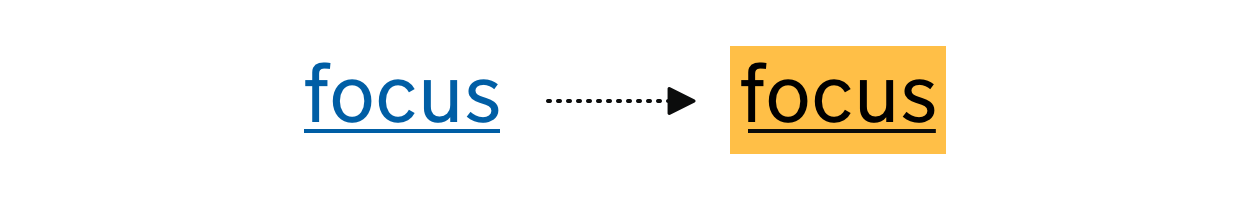
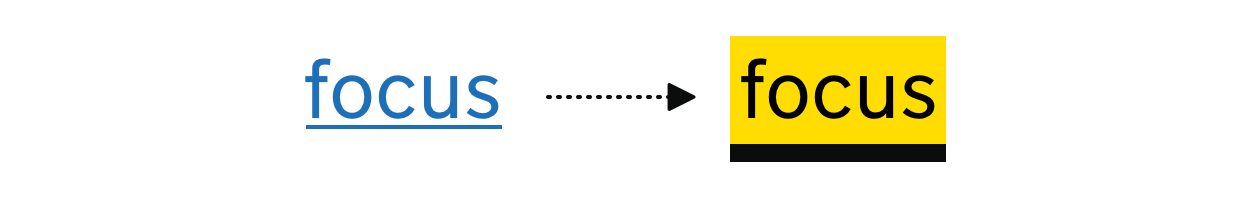
Use up to date styles
Using out of date styles means you might not be meeting the current standards. The GOV.UK styles were updated in GOV.UK Frontend 3.0 to meet the WCAG 2.1 standards. If you’re using the old styles your service will not be compliant.


You can read more about the updated GOV.UK styles in the following GDS blog post: We’ve made the GDS Design System more accessible .